Milbox
Unity /
Swift /
Web /
Java /
Sample /
お問い合わせ

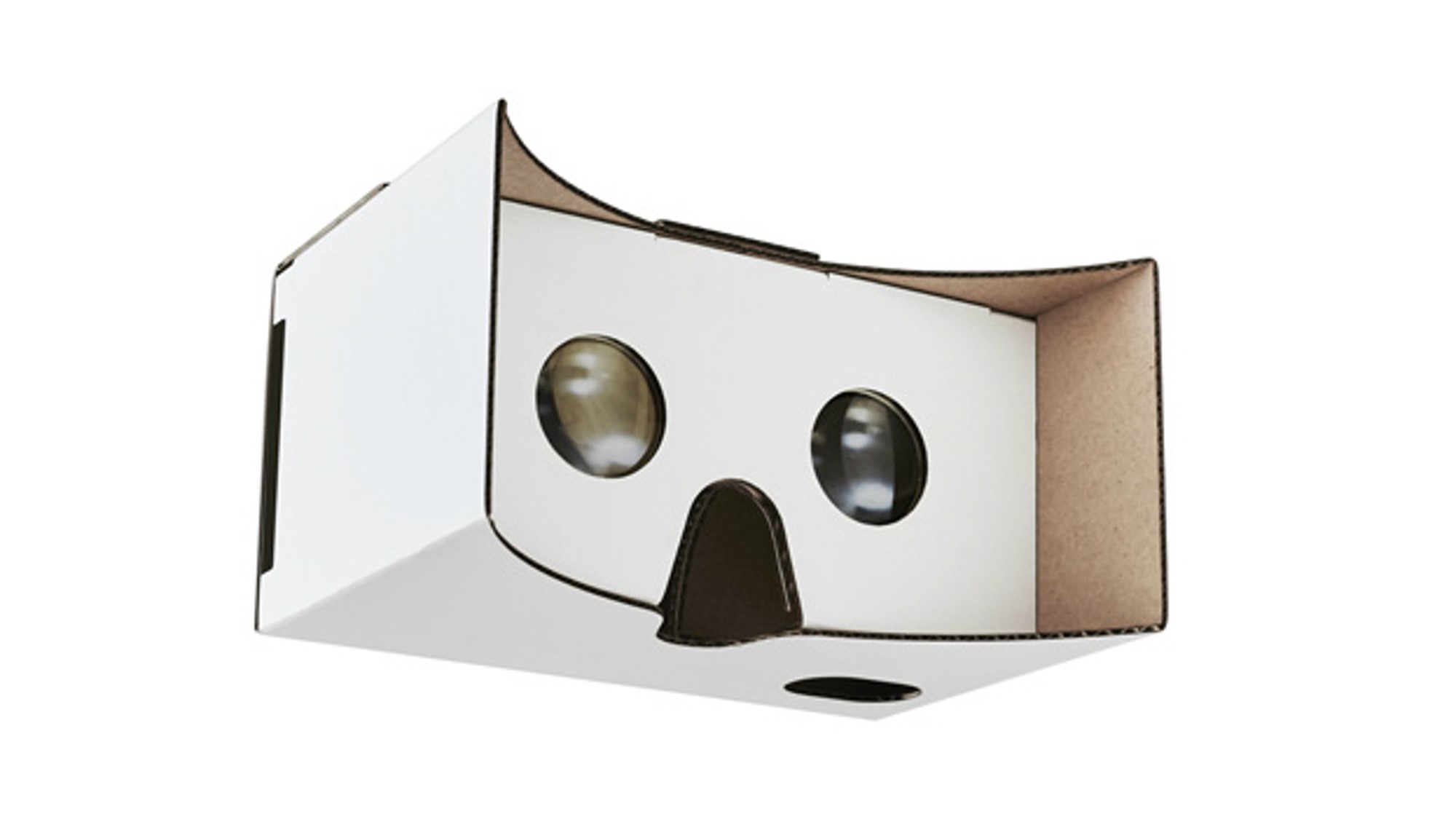
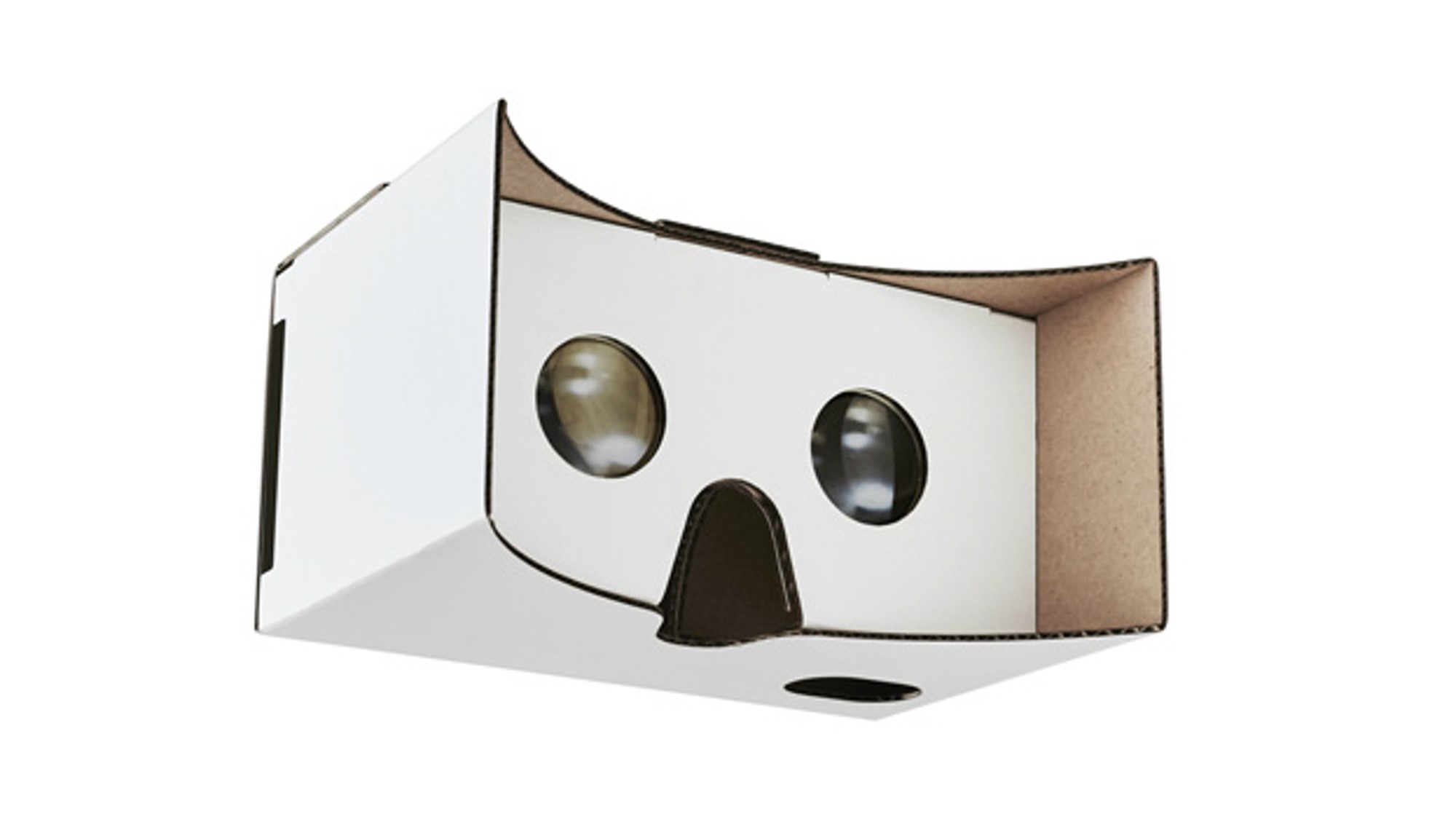
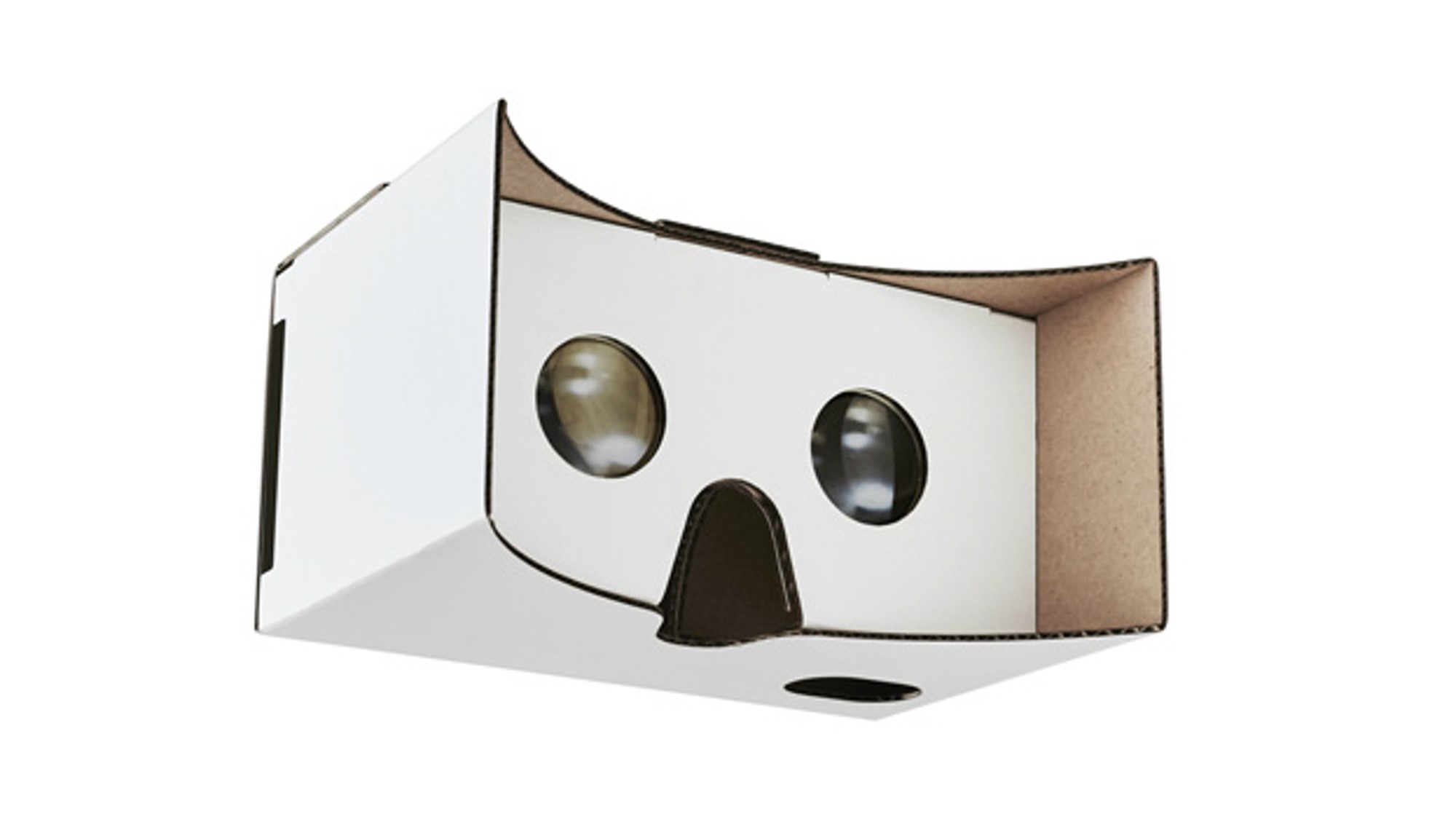
「Milbox(みるボックス)」は米Googleの「Work With Google Cardboard(以下、WWGC)」認証制度を取得したVRゴーグルです。
「MilboxTouch(みるボックスタッチ)」はタッチ操作が可能なスマホVRゴーグルです。
Web SDK
Introduction
この SDK では、node.jsを使用して、タッチ可能な ブラウザ向け VRアプリケーションを作成できます。
SDK本体はnpmで導入できます。githubでサンプルも公開しています。SDKではRxJs使用しています。UniRx用のインタフェースも公開しています。
Download and Samples
パッケージのダウンロード
Get Started
SDKはnpmで導入できます
”npm install milboxtouch-sdk”
npm run buildコマンドで、バンドリングされたjavascriptファイルがlib/milboxtouch.jsとして出力されます
milboxtouch.jsをスクリプトタグとして読み込んで使用します。
MbtControllerを、適当なGameObjectに追加します。
Awakeより後の任意のタイミングで、MbtControllerのStartSetupメソッドを呼び出してsetupを開始します。
setupの完了以降は、ユーザの操作が通知されます。
resetメソッドを呼び出して、setupからやり直すことができます。
Reference
MilboxTouch
コンストラクタ
new MilboxTouch(option,target)
option:検出に使用するパラメータ(後述)
target:検出対象のelement
オプション
setupStageLimit:終了回数(default:10)
setupTorrelance:終了判定許容誤差(default:5)
setupThreshould:セットアップがタップで進む現象の回避(default:20)
tapDetectTolerance:タップ検出許容誤差(default:10)
tapDetectDuration:タップ検出許容時間(ms)(default:1000)
doubleTapDetectTolerance:ダブルタップ検出許容誤差(default:500)
Methods
setup(completeCallback,progressCallback):イベントの利用を始める前に呼びます。これを呼び出した後、スクロール動作を繰り返すとonsetupCompletedが呼ばれます
addListener(eventName,callback):各種イベントのコールバックを登録します。
tap
doubletap
swipe
callback(speed,direction)
speed:スワイプの速さ
direction:スワイプの向き (“up”,”left”,”down”,”right”)
scrollbegan
scroll
callback(delta)
delta:スクロールの角度の差分(度)
scrollended